nth-childをうまく使おう!

こんにちは、株式会社ParaLuxでインターンをさせていただいている佐藤です。前回の投稿に引き続き、ホームページ作成に取り組んでいます。
今回は、
・nth-childの使い方
・em、remの使い方
について書いていきたいと思います。ゆっくり読んでいただけると幸いです。
nth-childの使い方
nth-childは疑似要素の一つです。”要素:nth-child(n)”のように使います。指定した要素の兄弟要素のn番目の要素に装飾することができます。
特に、最初と最後の要素を装飾するときは”要素:first-child”、”要素:last-child”を使うこともできます。また、”要素:nth-last-child(n)”とすると後ろから数えてn番目の兄弟要素に装飾することができます。
<ul>
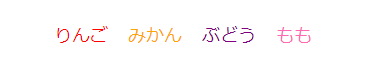
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
<li>もも</li>
</ul>ul{
display:flex;
list-style:none;
}
li{
margin:10px;
font-size:18px;
}
/*"li:nth-child(1)"でも可*/
li:first-child{
color:red;
}
li:nth-child(2){
color:orange;
}
li:nth-child(3){
color:purple;
}
/*"li:nth-child(4)"でも"li:nth-last-child(1)"でも可*/
li:last-child{
color:#ff69b4;
}
nth-childなどの疑似要素を使う利点
nth-childを使わなくともli要素それぞれにクラス名をつければそれぞれに装飾することはできます。しかしクラス名を多用しすぎるとソースコードが煩雑になったり、クラスの管理が複雑になります。そのためnth-childのような疑似要素をうまく使ったり、適したタグをつけたり、クラスをつける場所を工夫することが大切です。
また、phpにおいてループ処理でリストを表示する場合も変更したい要素にのみクラスをつけて処理することができます。しかし、特定の要素にクラスをつけるための処理を追加する必要があります。そのためプログラム量が増えてプログラムが読みづらくなります。特定要素にクラスを付与するのではなく、cssにおいてnth-childで指定することで処理を減らすことができます。
似たような疑似要素
nth-childと似たような疑似要素にnth-of-typeがあります。使い方は”要素:nth-of-type(n)”です。これは指定した要素のn番目の要素を装飾することができます。
nth-childと同じように、最初と最後の要素を装飾するときは”要素:first-of-type”、”要素:last-of-type”を使うこともできます。また、”要素:nth-last-of-type(n)”とすると後ろから数えてn番目の指定した要素を装飾することができます。
<div>
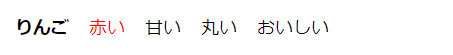
<h2>りんご</h2>
<p>赤い</p>
<p>甘い</p>
<p>丸い</p>
<p>おいしい</p>
</div>div{
display:flex;
}
h2{
margin:10px;
font-size:18px;
color:black;
}
p{
margin:10px;
font-size:18px;
}
p:nth-of-type(1){
color:red;
}
※nth-childとnth-of-typeの違い
nth-childとnth-of-typeは似ているが実は少し異なります。
nth-of-typeで紹介したcssの”p:nth-of-type(1)”を”p:nth-child(1)”に変更しても”赤い”という文字の色は赤になりません。これはnth-childが指定した要素の兄弟要素をすべてカウントするためです。すなわちnth-child(1)はh2要素を指しています。また、”p:nth-child(1)”はp要素を指定しており、指定した要素がh2要素ではないため”りんご”という文字の色は赤になりません。”p:nth-child(2)”とすることで”赤い”という文字を赤色にすることができます。
一方、nth-of-typeは指定した要素のみをカウントします。そのため”p:nth-of-type(1)”で一つ目のp要素である”赤い”という文字が指定され、文字の色が赤になります。
em、remの使い方
em、remは文字サイズ指定の単位です。それぞれの特徴は以下のようになっています。
em
・親要素のfont-sizeを基準とする
(親要素のfont-sizeが18pxであれば、1emは18px)
rem
・remは一番上の要素(通常はhtml要素)のfont-sizeを基準とする
(一番上の要素のfont-sizeが30pxであれば、1remは30px)
<div>
<p>文字の大きさ1em</p>
<p>文字の大きさ1rem</p>
</div>html{
font-size:30px;
}
div{
font-size:18px;
}
p{
margin:10px;
}
p:first-child{
font-size:1em;
letter-spacing:0.1em;
}
p:last-child{
font-size:1rem;
letter-spacing:0.1rem;
}※em、remを使う利点
親要素やhtml要素に比例して文字の大きさや文字の間隔が決まります。そのため、要素一つ一つのfont-sizeを変更せずとも、親要素のfont-sizeを変更することで文字の大きさを変更できます。文字の間隔も比例して決まるためレイアウトが崩れないのも良い点です。
最後に
拙い文章ではありましたが、読んでいただきありがとうございました。次回もよろしくお願いします。



